👋 Hey all,
Boosting our productivity as a developer plays an important role in daily planning and work. Whenever you’re working on the complex structure of code, complex coding tasks, debugging, or working on new features, the ability to efficiently manage your time and workflow can make a significant difference in your overall performance.
As you prepare for interviews and work as a developer, the right tools and strategies boost your productivity and directly impact on workload, progress, and growth.
As a mobile developer, I’ve been using Visual Studio Code (VS-code) since the beginning of my coding journey, and I am excited to share my experience using this blog.
# Best and Useful VS-Code Extensions
In this blog, we’ll explore productivity-boosting VS Code extensions and see how they can help you become an excellent coder.
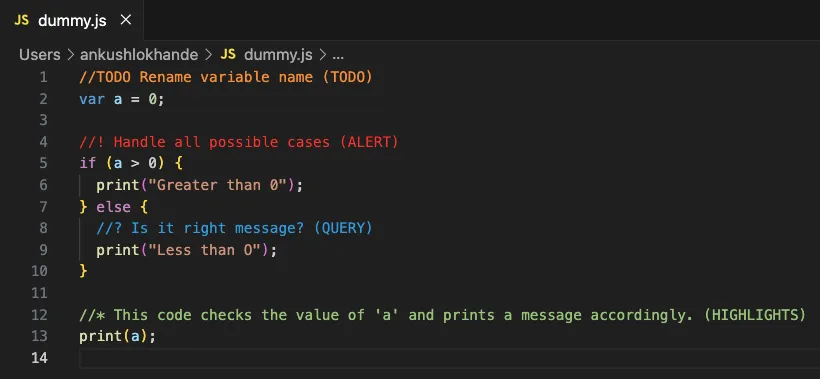
1. Better Comments

The Better Comments extension will help you to create more human-friendly comments in your code and also provide customization for custom comments and edit the color schema.
How to use:

Extension Link: Visual Studio Code Market Place: Better Comments
2. Prettier - Code formatter

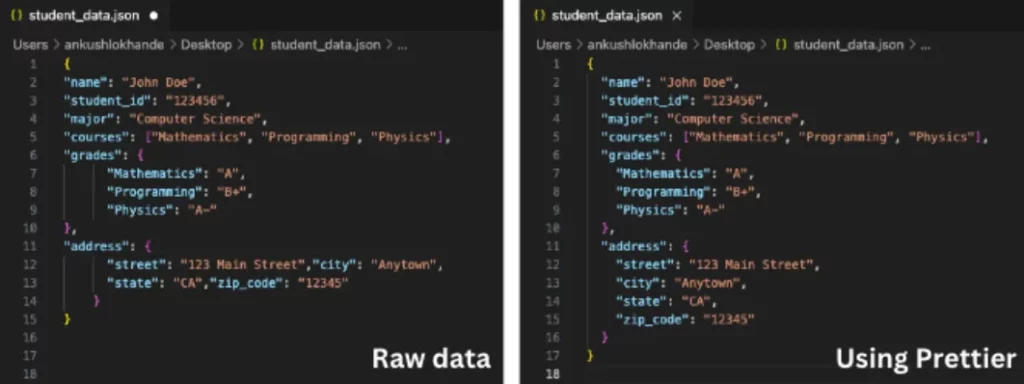
The Prettier – Code formatter is the best tool to format your code in a better way. You can format your JSON, HTML, JavaScript, Dart & whatever you want.
How to use:

Extension Link: Visual Studio Code Market Place: Prettier – Code formatter
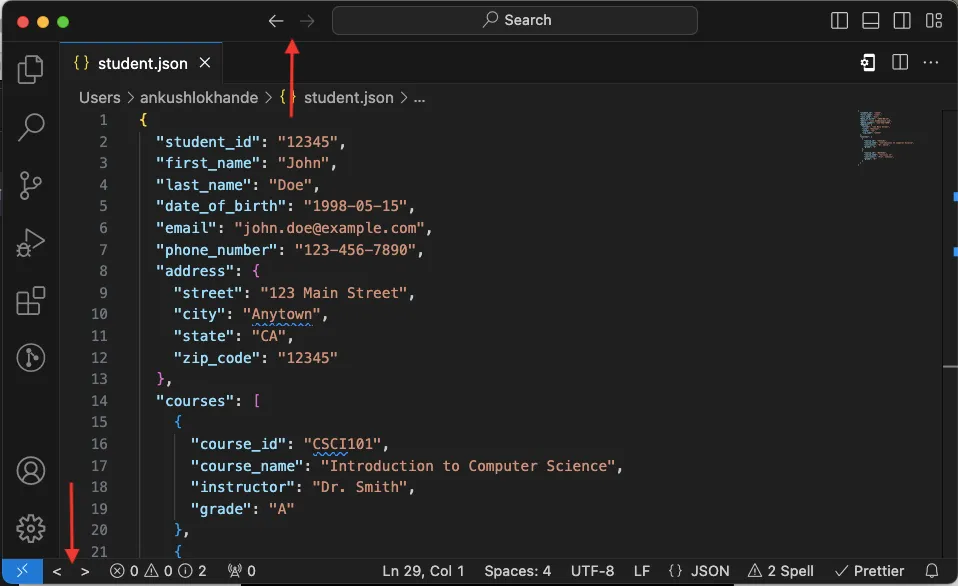
3. Back and Forward buttons

Show back and forward buttons on the status bar, as you can see in other IDEs. The buttons are also located towards the bottom left of the screen. It helps to trace activities and indicate where you’ve previously clicked and which file visited previously.
How to use:

Extension Link: Visual Studio Code Market Place: Back and Forward buttons
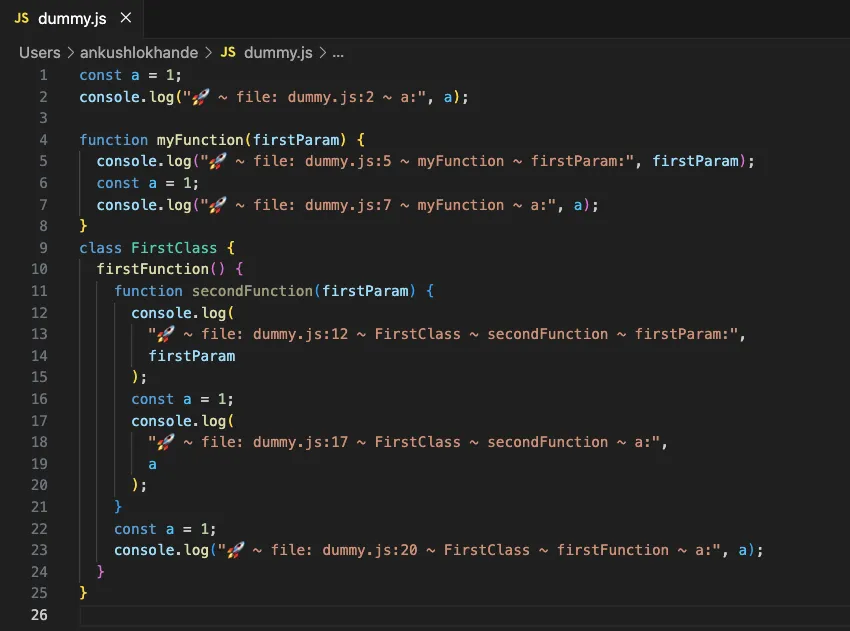
4. Turbo Console Log

Turbo Console Log is a powerful tool for automating the process of writing meaningful log messages. This tool offers vast combinations of log methods.
How to use:

Extension Link: Visual Studio Code Market Place: Turbo Console Log
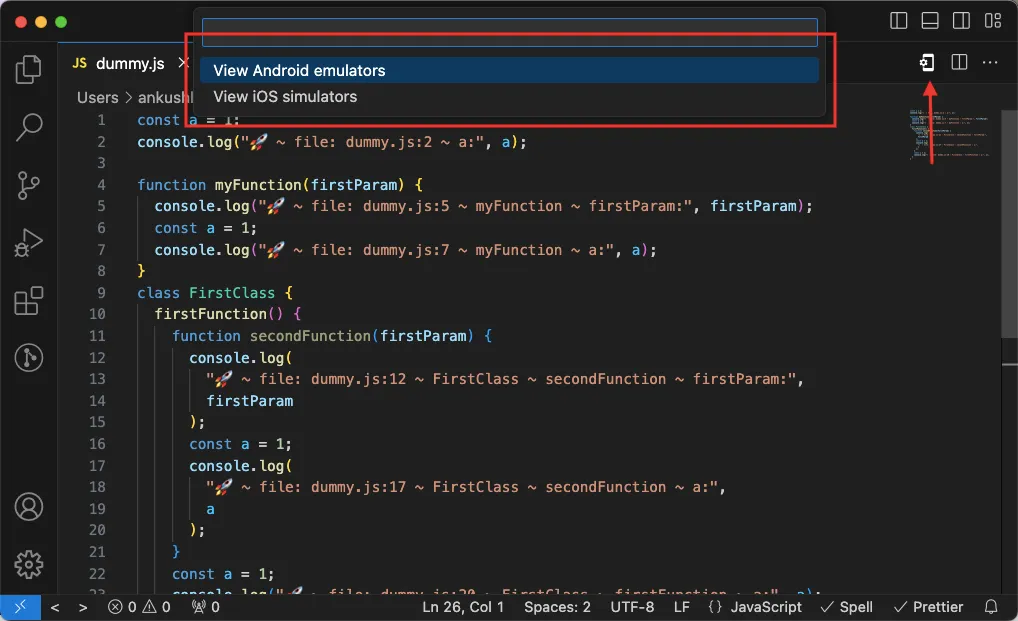
5. Android iOS Emulator

A small Visual Studio Code extension to run Android and iOS Simulators in a click. It provides support to run the emulator/simulator from the VS-Code
How to use:

Extension Link: Visual Studio Code Market Place: Android iOS Emulator
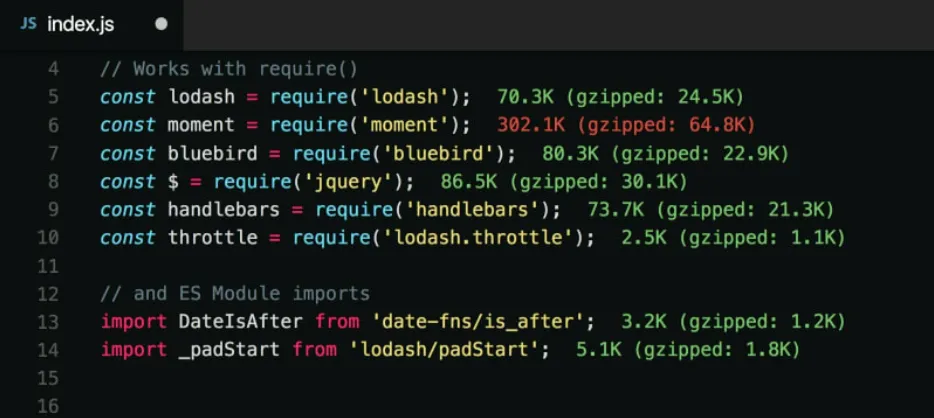
6. Import Cost

Import Cost extension displays the size of the imported package inline in the editor. The extension utilizes webpack in order to detect the imported size.
How to use:

Extension Link: Visual Studio Code Market Place: Import Cost
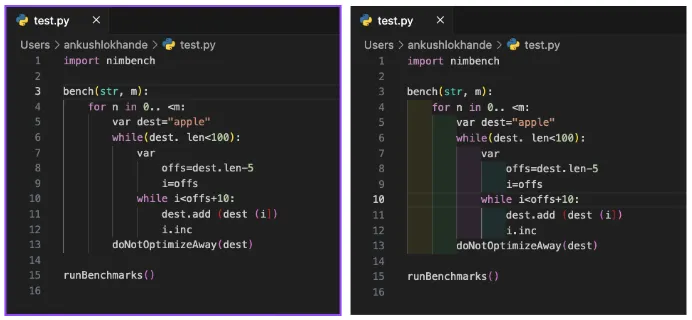
7. indent-rainbow

The indent-rainbow is a straightforward extension that makes your code indentation more readable. It adds colors to the spaces or tabs before your text, using different colors in a repeating pattern. This can be useful when writing code in languages like Python, Nim, Yaml, and even for file types that don’t rely on indentation.
How to use:

Extension Link: Visual Studio Code Market Place: Git History
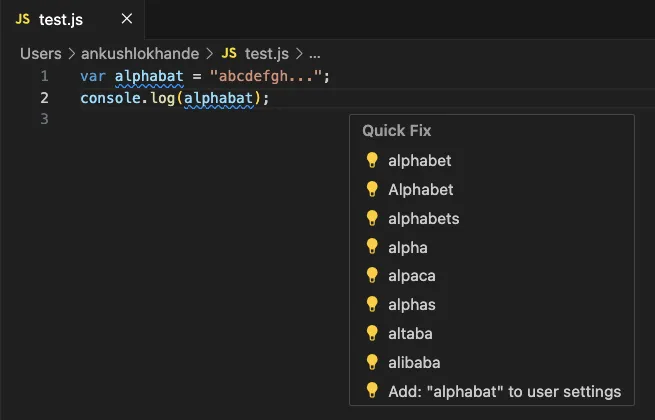
8. Code Spell Checker

Code Spell Checker is the best one to minimize minor mistakes during development. The goal of this extension is to help catch common spelling errors while coding. It suggests the spelling mistakes runtime.
How to use:

Extension Link: Visual Studio Code Market Place: Code Spell Checker
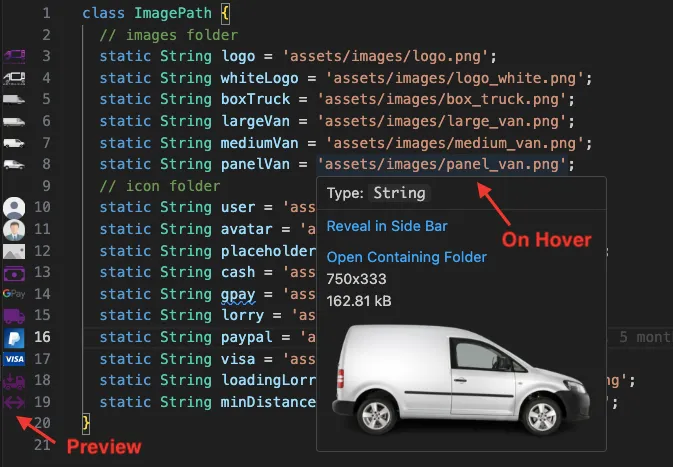
9. Image preview

Image preview enhances the preview functionality for images. It shows an image preview in the gutter and on hover.
How to use:

Extension Link: Visual Studio Code Market Place: Code Spell Checker
10. VSCode Icons
VSCode Icons organizes your folder icons and displays file icons based on their file extensions. This extension enhances the visual organization of your project in Visual Studio Code, making it easier to identify and work with files and folders.
How to use:
Extension Link: Visual Studio Code Market Place: VSCode Icons
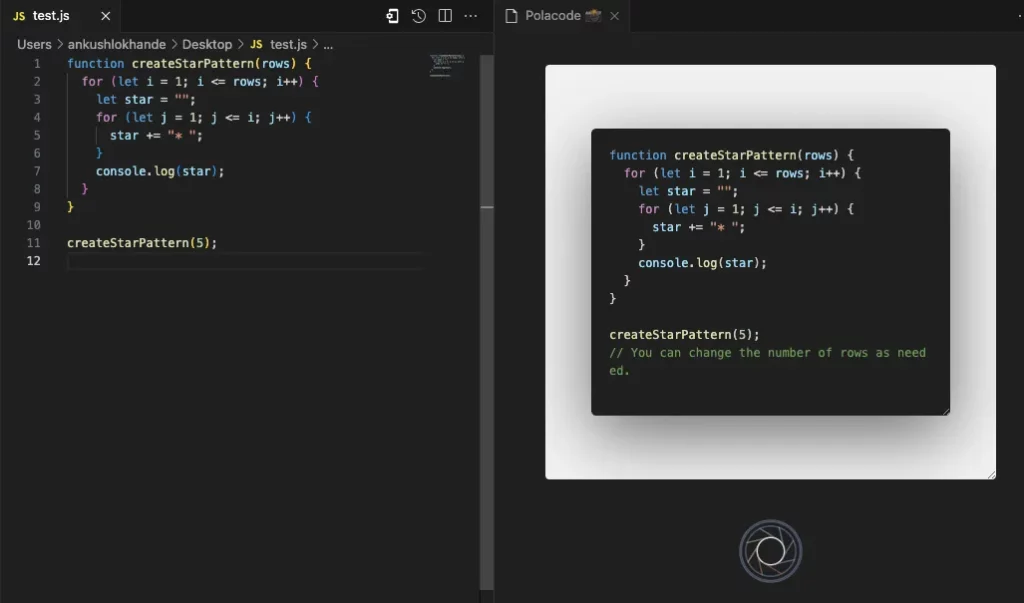
11. Polacode

Create an awesome snippet screenshot with Polacode. This extension makes beautiful screenshots for your code with in a click.
How to use:

Extension Link: Visual Studio Code Market Place: Polacode
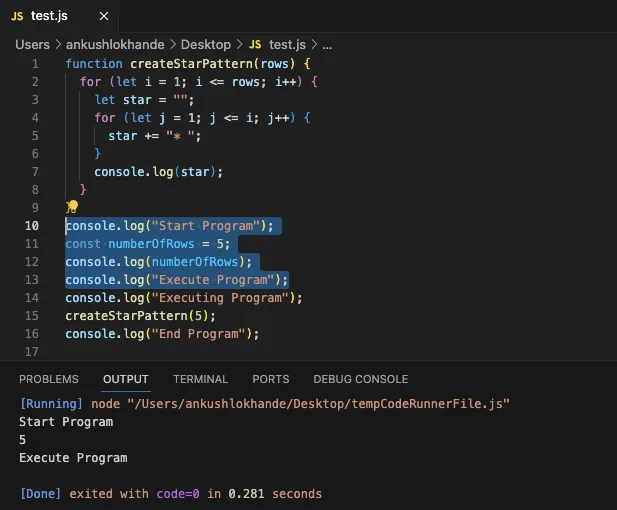
12. Code Runner

The Run code extension is a versatile tool designed to streamline the process of running code snippets or entire code files in multiple programming languages. It’s a valuable resource for developers, programmers, and tech enthusiasts looking to quickly test and execute code.
How to use:

Extension Link: Visual Studio Code Market Place: Code Runner
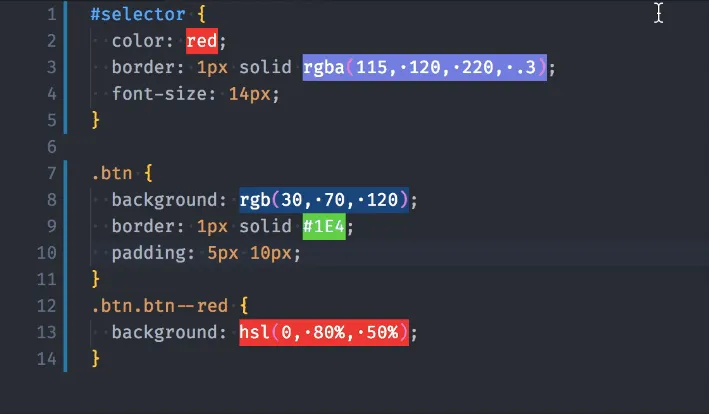
13. Colorize

Instantly visualize CSS colors in your files with Colorize. This extension creates style files looking for colors and generates a colored background (using the color) for each of them.
How to use:

Extension Link: Visual Studio Code Market Place: Colorize
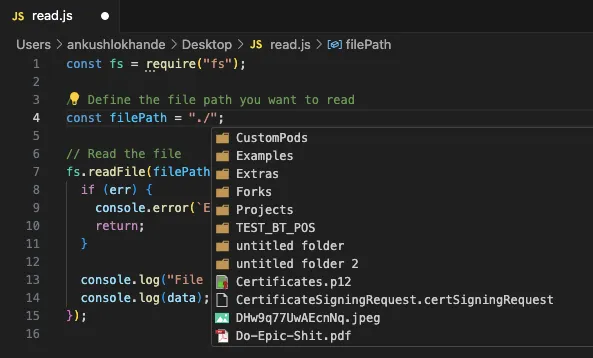
14. Path Intellisense

Path Intellisense plugin offers filename autocompletion and provides file and folder previews as hints.
How to use:

Extension Link: Visual Studio Code Market Place: Path Intellisense
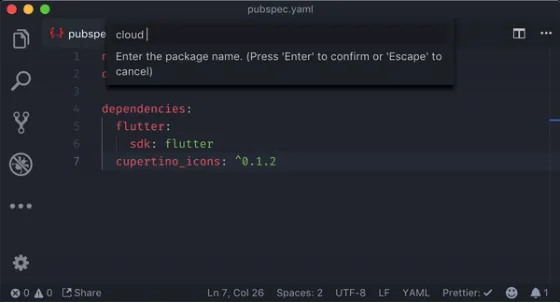
15. Pubspec Assist

Pubspec Assist extension allows you to easily add and modify dependencies for your Dart and Flutter project’s `pubspec.yaml`, all without leaving your editor, and formats the file automatically.
How to use:

Extension Link: Visual Studio Code Market Place: Pubspec Assist
These extensions streamline your workflow, offer useful features, and help you become a more efficient developer. This is just the beginning! We have more amazing VS Code extensions to share with you.
Stay tuned for Part 2.
We would love to hear from you if you found this blog helpful or have any further questions. Feel free to reach out and follow us on our social media platforms for more tips and tutorials on productivity.